SharePoint 2010 中创建超链接到Pop-Up对话框
SharePoint 2010 推出了新式的带有阴影的弹出对话框,你感觉怎么样?我感觉倒是挺酷的。这样少打开了一个页面,省事多了,并且不会让用户迷惑,在不同页面中穿梭。问题是在你的页面中,怎样创建自己定义的超链接,放在Pop-Up对话框里呢?
事实上方法真的非常easy,使用一个SharePoint内置的JavaScript功能就能够了。(PS:在SharePoint 2010中測试可用,由于我没有2013。。  )
)
 )
) 这里给出两种方法。加到高速启动栏或者直接放在页面中。
加到高速启动栏
1. 站点操作--站点设置--高速启动--新建导航链接。

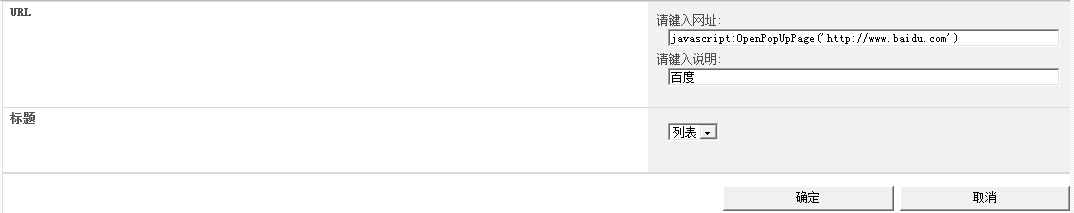
2. 输入以下内容。当然,你能够自己定义那个URL;还能够决定放在那个标题部分之下。我这里选择列表,它就会出如今列表之下了。

3. 点击高速启动的“百度”。

知道了第一种方法,另外一种方法就是依葫芦画瓢了。
放到页面上
在页面中加入下面链接就能够了:<a href="javascript:OpenPopUpPage('http://www.baidu.com');'>百度一下,你就知道</a>。
总结
是不是感觉非常easy?能够说是一个Trick吧。希望能够在学习SharePoint过程中给你带来一点儿轻松的感觉。 
